
Project Background
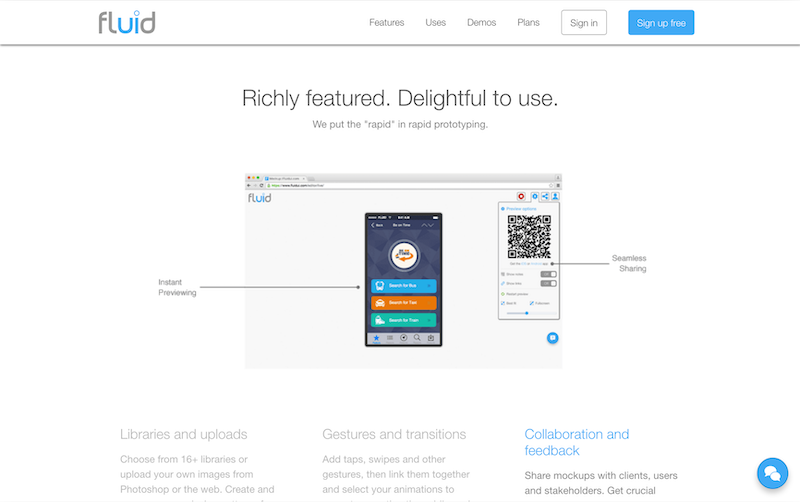
Fluid Software is a graphics editor which enables rapid creation and previewing of mobile app ideas.
In 2012, it was one of the first web-based HTML5 mock-up building apps, which enabled the user to create both low and high fidelity mock ups for Android, iOS and Windows phone apps.
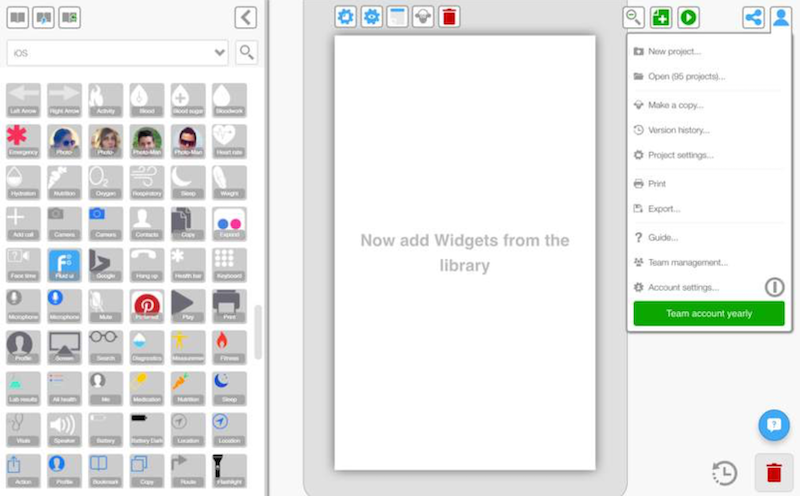
Fluid Editor
My main focus was on coding and testing of features for the graphics editor. I have collaborated with design team on creating functional prototypes of features, and worked with development team to integrate them into final releases.
I have contributed to a key feature which was one of Fluid UI's unique selling points. This feature was a series of editable iOS, Android, Pebble, Apple Watch and Windows Phone components, which could enable users to construct accurate app mock-ups. I have re-purposed the Fluid editor to build a pipeline for creating those components.


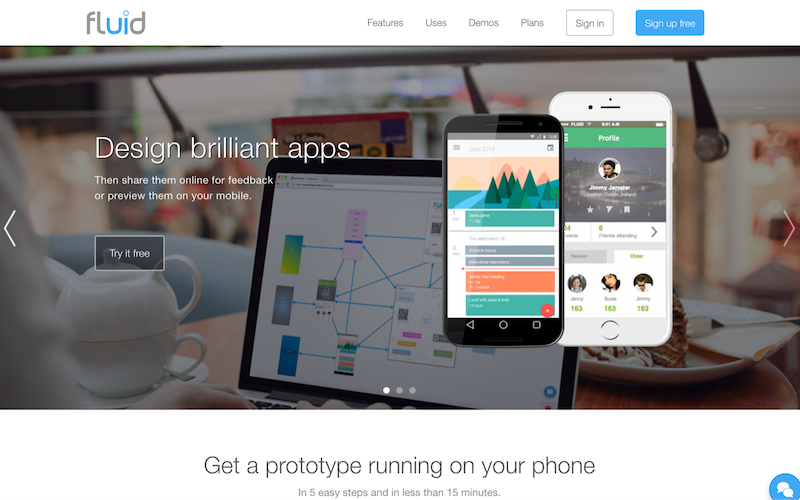
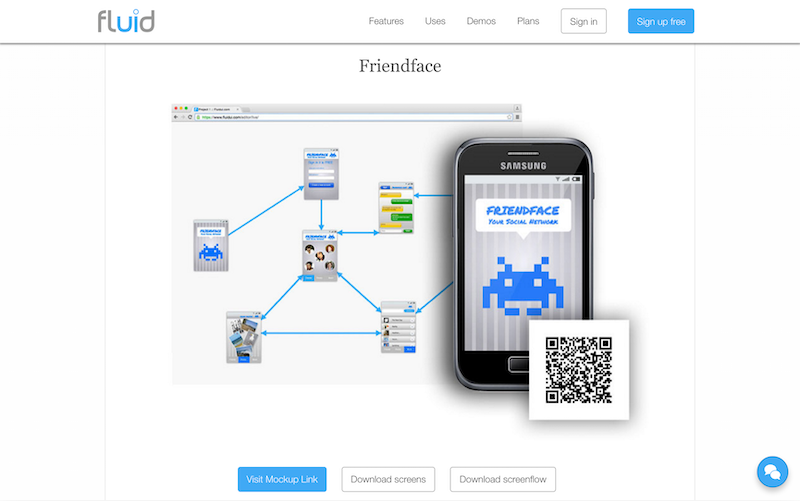
Fluid UI website
Collaborated with marketing team on development, design and updates of Fluid UI website.
A universal design language for Fluid UI was created, which created a consistency in a brand.
The website started as a Wordpress site and then it was transferred to another content management method.


Fluid UI blog
Partially contributed to design and development of blog posts.


Project Outcome
Since I have started work with Fluid, the amount of users has grown from zero to over 300,000.
Right now, Fluid UI is in business with paying customers from companies such as Siemens, Google, LinkedIn and SalesForce.